Even if you have plenty to say to your audience, sometimes words alone aren’t enough. In today’s world of hyper-stimulation, you’ve got to compete against a barrage of beeps, boops, and other notifications for every sliver of your audience’s attention.
That’s where video comes in: Including a well-made video on your website keeps your audience engaged and gives them another way to absorb the story you’re trying to tell. If you’re a creator looking to improve your online presence, here are the best video embedding options to use.
Key takeaways:
- Hosting video files on your site kills load speeds and hurts SEO.
- Embedding videos keeps things fast and keeps visitors on your website, instead of sending them to YouTube.
- If you can copy and paste text, you can embed a video.
What is a video embed?
A video embed involves taking a video from YouTube or a video hosting site and putting it straight on your website or a project you’re working on. People can then watch the video right there instead of having to click away to another source.
Video embeds are done using a special piece of code that the online video platform gives you. It connects via an API that acts as a tiny instruction manual that tells your website how to show the video on your page.
Say you made an explainer video and published it on YouTube, but you also want to share it on your latest blog post. You’d need to grab an embed code for the video and place it in the draft post. Once you hit publish, the video will be watchable on the live page.
Key benefits of embedding videos
As with most things in life, keeping it simple is generally the best way to go. So why not cut out the middleman and upload your videos straight to your site?
Well, standard web hosting plans aren't designed to handle large media files. Hosting high-quality videos yourself can cause your page to load very slowly, which not only makes for a terrible user experience but can also tank your SEO rankings.
Here’s why embedding is typically your best bet:
- You keep viewers glued to the page. If you link out, viewers leave. If you embed, they say. Giving visitors a reason to stop and watch improves dwell time. In fact, Wistia reports that embedded videos on blogs and landing pages see engagement rates above 40%.
- You can turn video views into revenue. Embedded videos catch people exactly when they are considering a purchase. They atanswer objections and show your products in action so viewers don't have to hunt for information. Some 87% of people have bought a product after viewing a video, and 84% of marketers report that video has deirectly increased sales, according to data from Wyzowl.
- Google loves this stuff. Embedding a video creates richer search results and lowers bounce rates, which tells Google your page is high-quality. In one case study, pages with embedded videos saw clicks increase by 150% and impressions jump by 120% compared to similar pages without them.
- You're giving people what they want. Your audience is telling you how they want to learn. Listen to them. 78% of people say they would rather learn about a product via a short video than text or sales calls. Embedding gives them that choice immediately.
How to embed videos on your website: 4 different options
How to embed videos in HTML
Already have a particular video you’d like to appear on your page? Great! Whether it’s an existing video or an original clip, you can add any video content to your page by embedding it via a string of HTML code, like the following:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>Here's a breakdown:
- <video>: This is the HTML tag used to embed video content. It creates a video player on the webpage.
- width="320": Sets the width of the video player to 320 pixels.
- height="240": Sets the height of the video player to 240 pixels.
- controls: This attribute is added to provide play, pause, and volume controls to the viewer.
Inside the <video> tag, there are <source> tags used to specify the video files to be played:
- <source src="movie.mp4" type="video/mp4">: This line specifies the source of the video file. The src attribute defines the path to the video file, and the type attribute helps the browser identify different file formats, which in this case is video/mp4.
- <source src="movie.ogg" type="video/ogg">: Similar to the first <source> tag, but this one specifies an OGG video file as an alternative source. The browser will try to play the first source it supports, so if it doesn't support MP4, it will try to play the OGG file.
- Your browser does not support the video tag: If all else fails, this text will appear to tell the viewer that they should probably update their ancient web browser.
If you’re really good with HTML, you can add CSS to style your video player by adding box shadows, rounding corners, or autocentering.
But you don’t need to understand all this code to embed a video. It’s much easier to get an embed code from a platform like YouTube, Vimeo, or Descript.
All you have to do is copy the embed code from your video hosting platform and place it on your page wherever you’d like it to be displayed. In some cases, your embed code may be a long string of unwieldy HTML, but most hosting sites will generate short, easy-to-use embed codes that can be easily placed within the copy on your page. The process varies slightly from site to site, which we’ll get into below.
How to embed videos on a WordPress website

Videos can be easily embedded in the ever-popular CMS WordPress in a few different ways.
Option A: The lazy way (URL only)
- Copy your video URL from YouTube, Vimeo, etc.
- Paste it directly into the WordPress Visual Editor on its own line.
- Wait one second. WordPress will automatically convert that text link into a video player.
Option B: The custom way (Embed Code)
- Grab the video embed code from your video host.
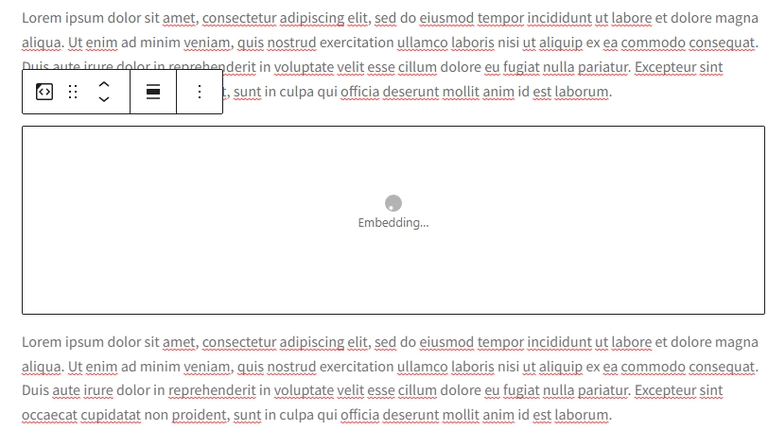
- Add a block in WordPress.
- Search for and select Custom HTML editor.
- Paste your code into the box.
- Click Preview to double-check it looks right.
Another option is using a WordPress plugin like WonderPlugin Video Embed to add videos from various sources, improve load times, and customize the look of your video player.
How to embed videos on a Squarespace website

Squarespace uses blocks for everything. Follow these steps to embed a video:
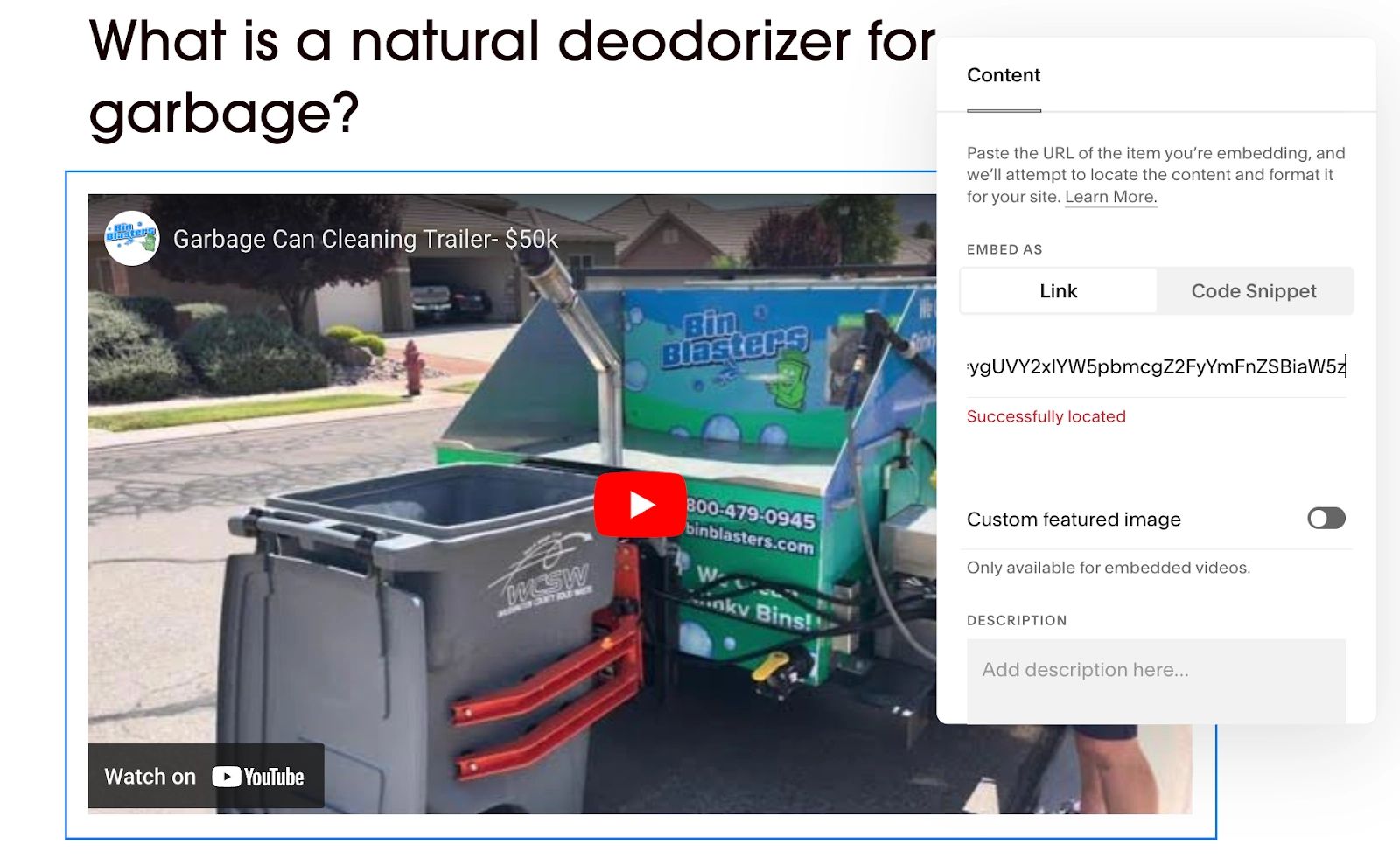
- Edit your page and click an insert point (the teardrop icon) where you want the video.
- Select Video from the block menu.
- Paste the URL directly into the field.
- Save your changes.
Once you’ve successfully embedded the video, you can modify the thumbnail by adding a title or additional text, selecting a thumbnail image, or uploading an entirely new thumbnail image.
How to embed videos on a Wix website
Wix users can embed videos using either the video’s URL or embed code.

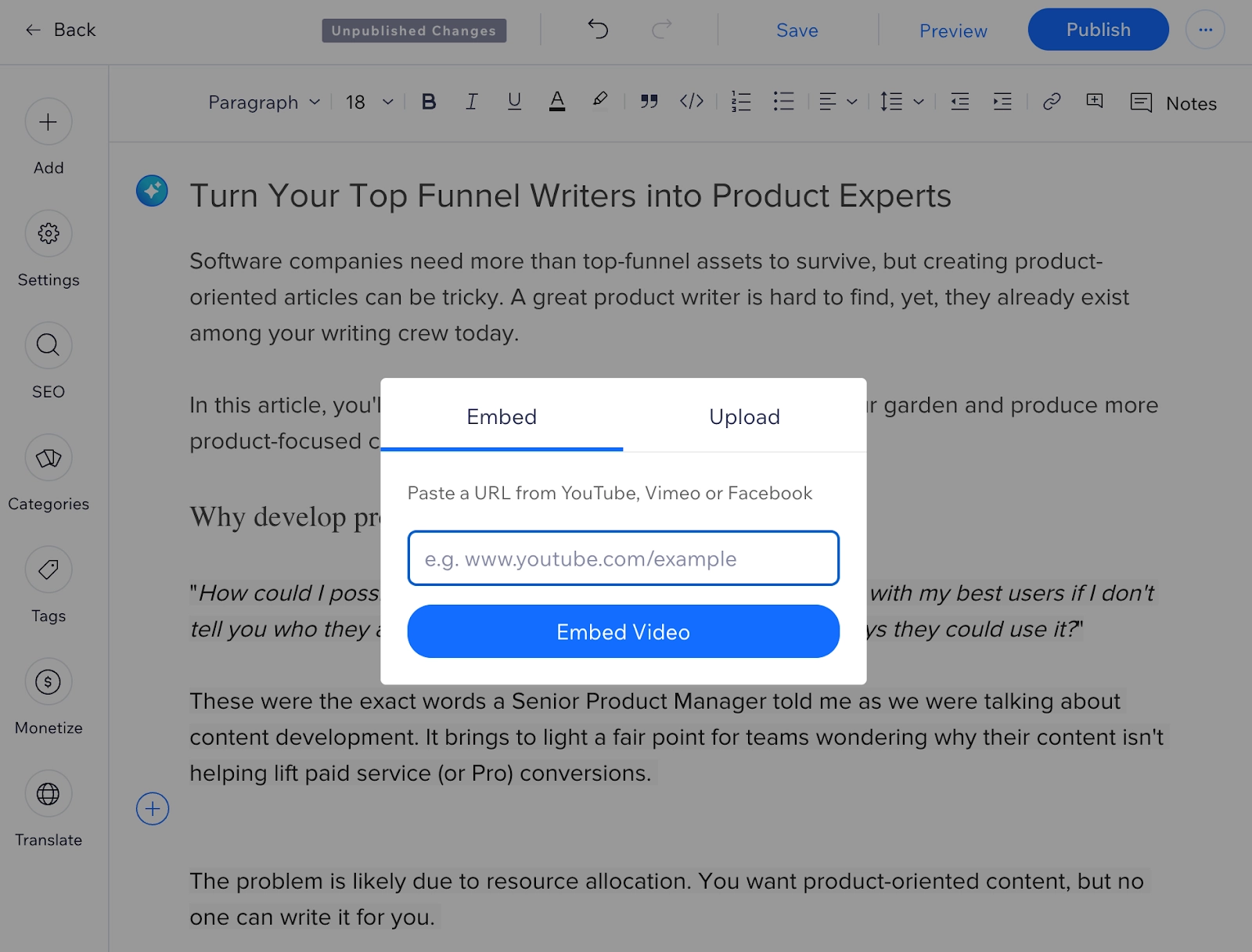
- Click the + (Add) button on the left sidebar.
- Select Video & Music.
- Choose Single Video Players for YouTube/Vimeo/Facebook or Video Upload for your own files.
- Drag the player onto your page.
- Click Change Video and paste your link or code.
Using an embed code instead of the URL of the video will give you more options to customize the display. Using the drag-and-drop interface, you can move the player onto your page. Wix also allows you to host your video directly by uploading it to Wix Video.
Where to find embed codes
Most hosting sites generate embed codes to make video sharing on your website a breeze. Here’s where to find embed codes across a variety of different video hosting platforms.
Embed codes on Descript
To get an embed code for the video you made in Descript, you’ll first need to publish a page. Here’s how it works:
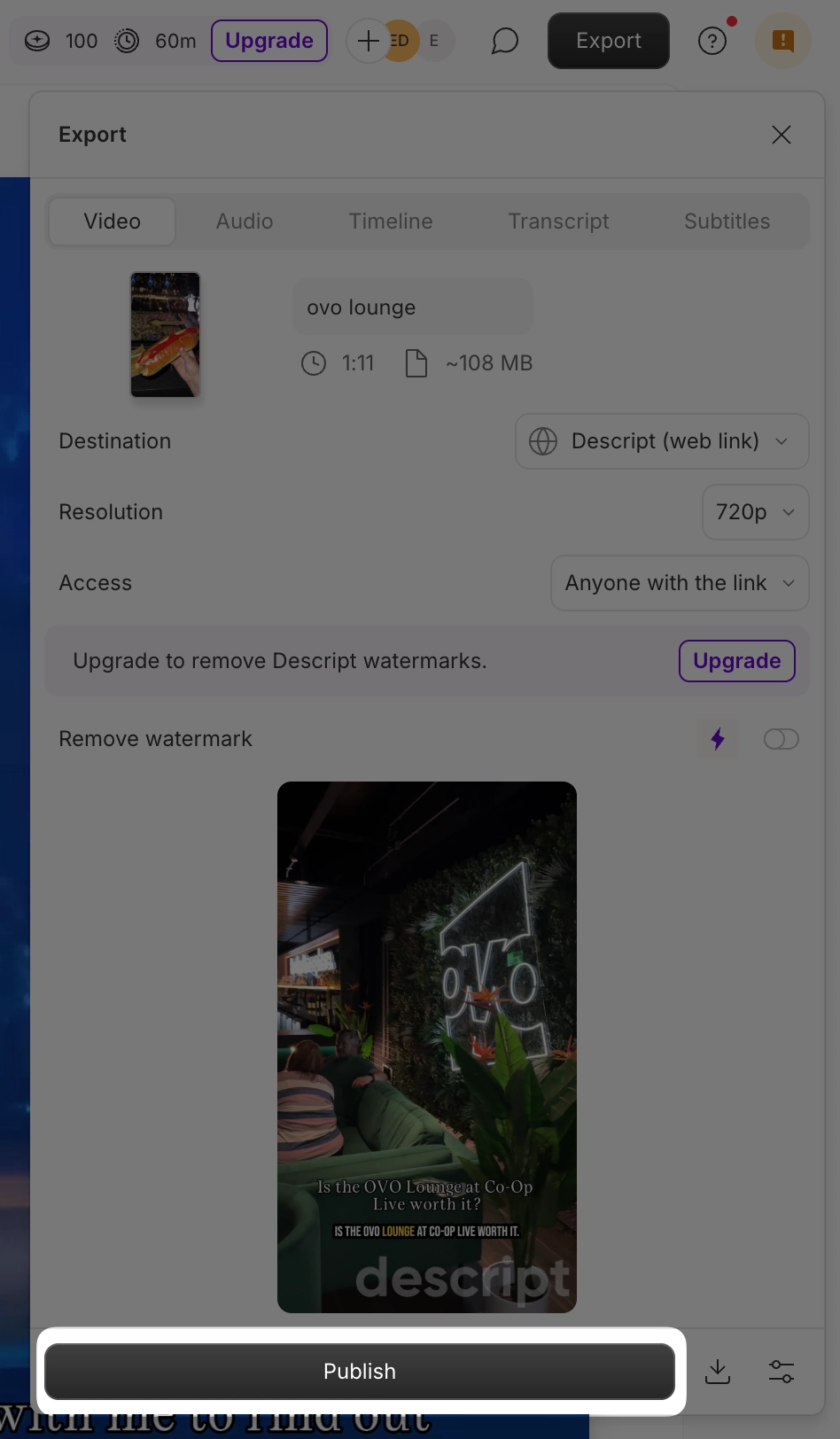
Step 1: Click the Export button at the top-right corner of your editor window.
Step 2: Scroll down to the Publish button. Click it.

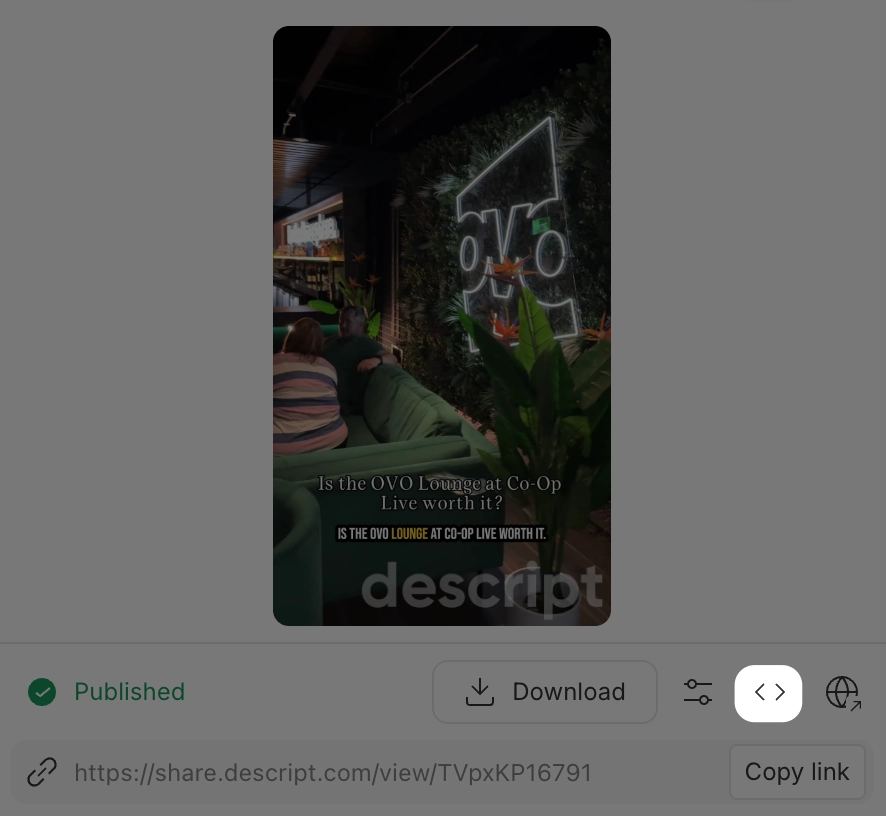
Click the two angled brackets (< >) embed icon to the right of your Download button. This will automatically copy the video link URL to your clipboard for easy pasting.

Then, paste the code into your website. You’ve now successfully embedded your video.
Embed codes on YouTube
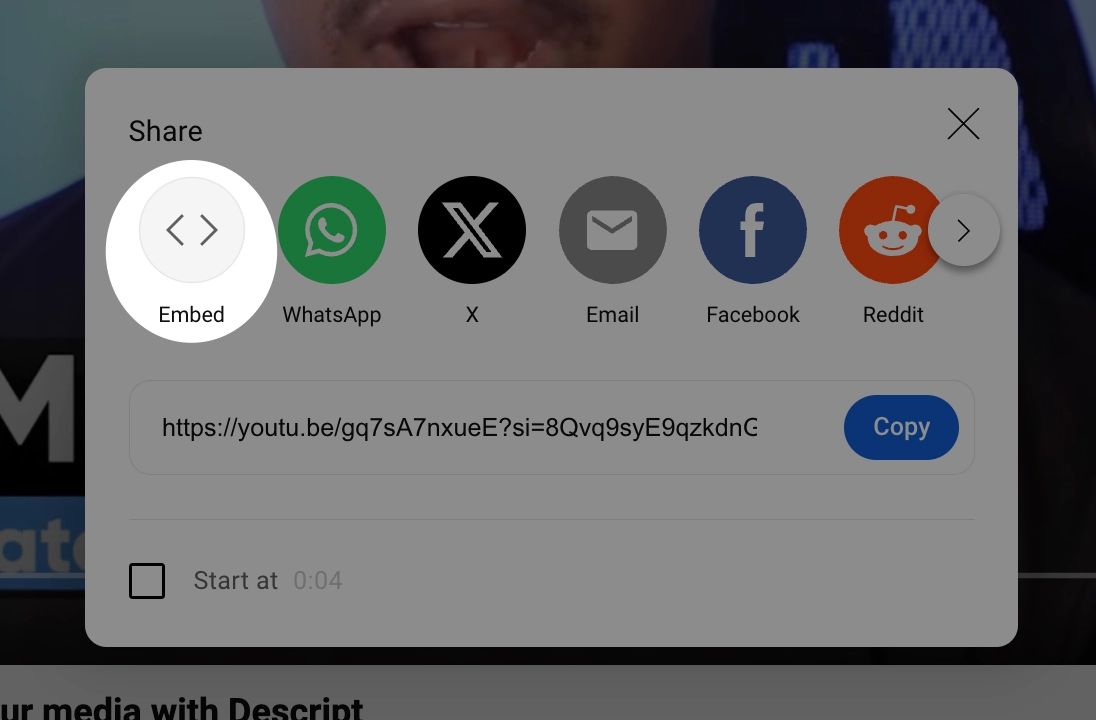
- Click Share under the video.
- Click the Embed icon (the first circle).
- Click Copy in the bottom right corner.

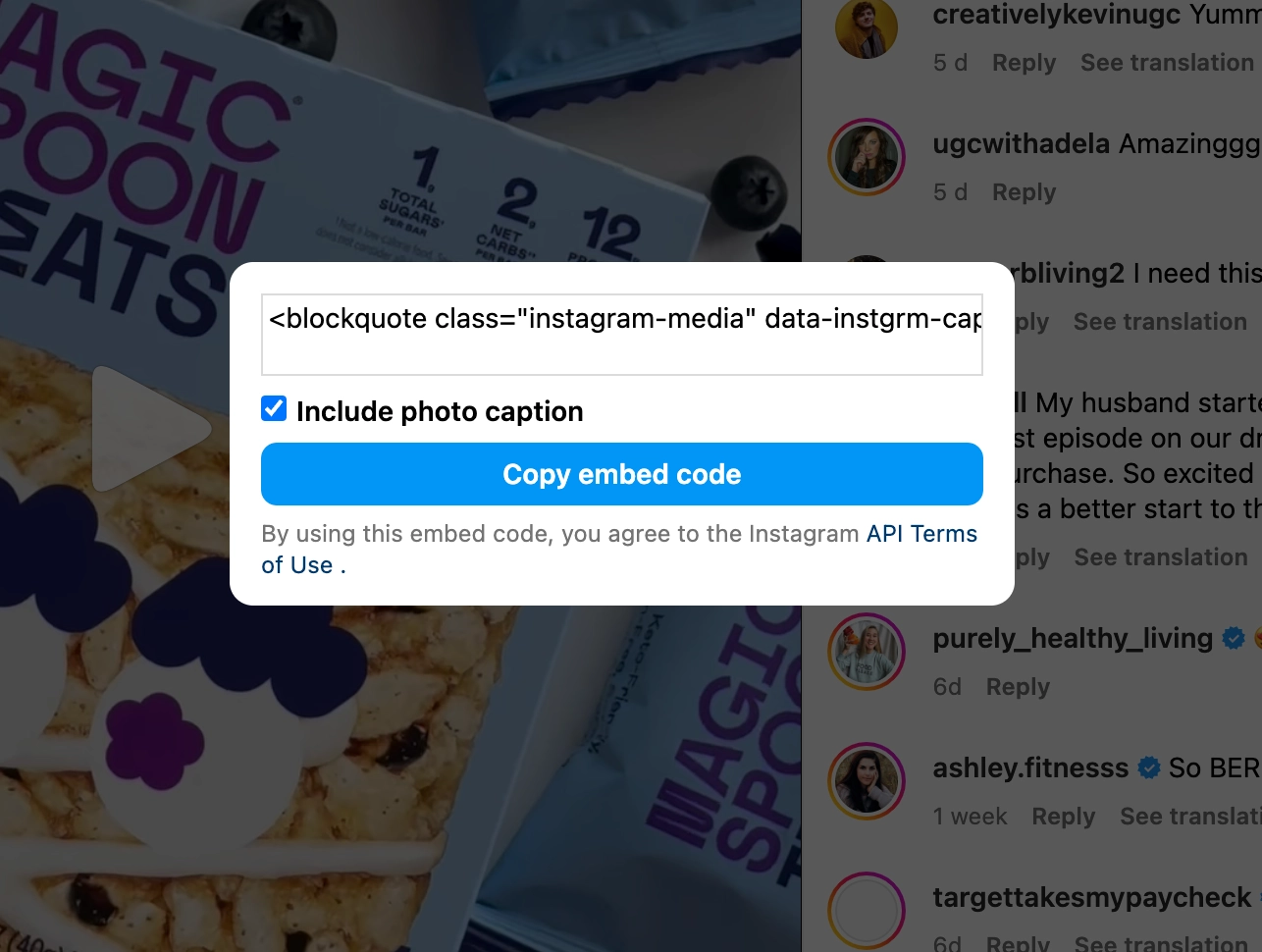
Embed codes on Instagram
- Go to the post on your computer.
- Click the three dots
...(top right of the post). - Click Embed.
- Click Copy Embed Code.

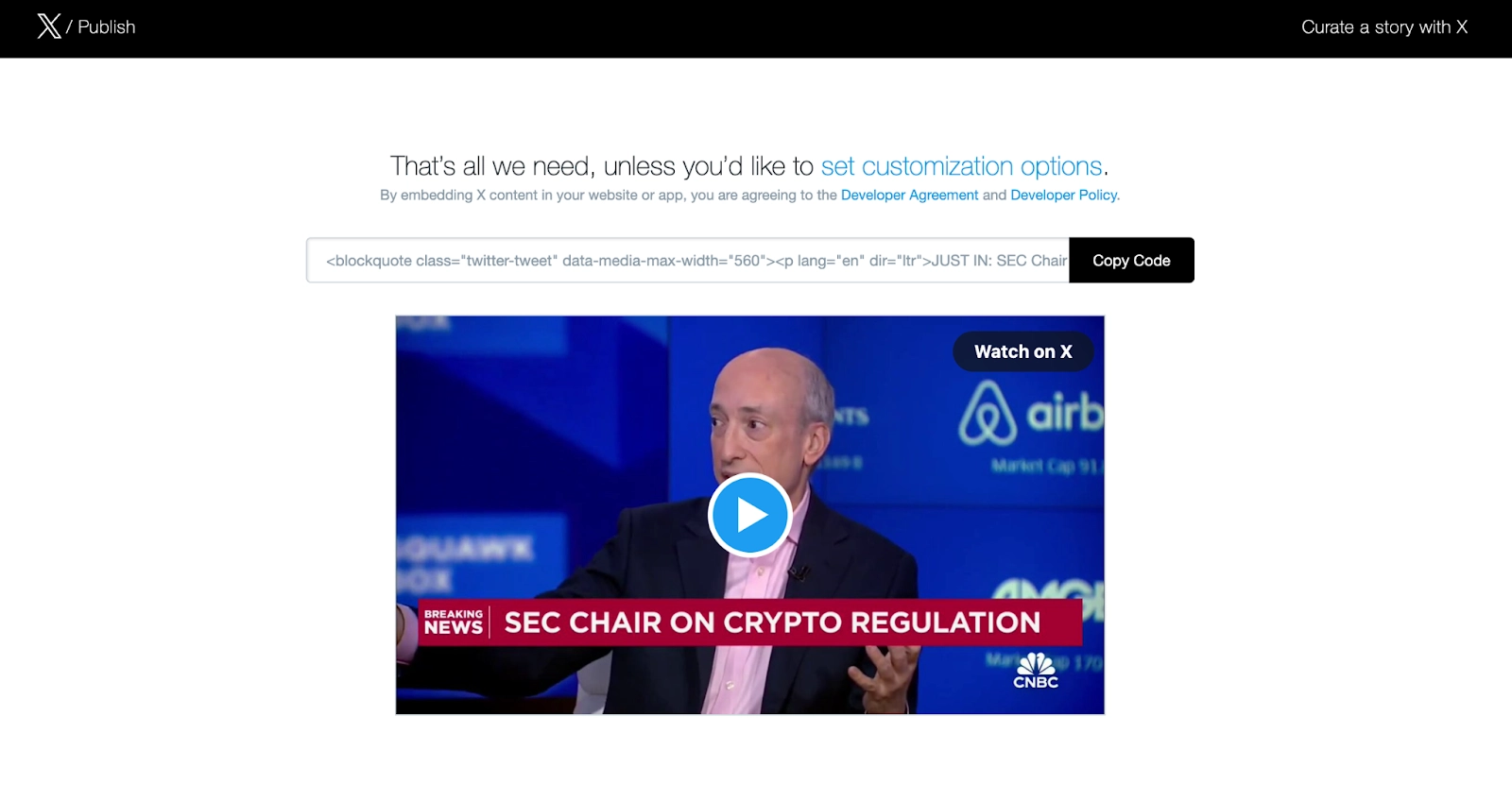
Embed codes on X (formerly Twitter)
- Find the tweet on your computer.
- Click the three dots
.... - Select Embed Post.
- Click Copy Code.

Note: You can also choose to adjust the language and width you’d prefer for the video in the customization options.
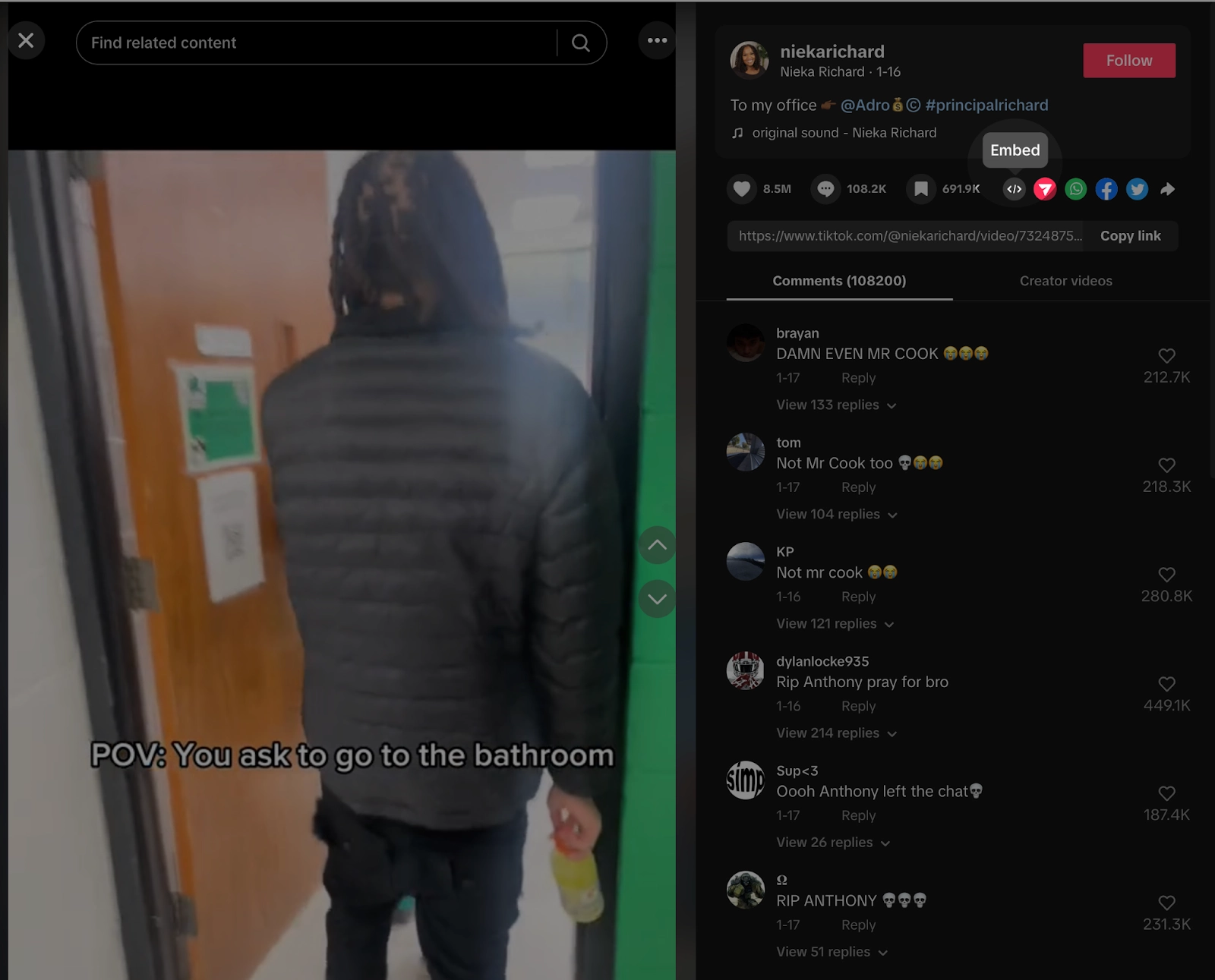
Embed codes on TikTok
- Open the video on your computer.
- Click the Embed icon
< >(next to the Share buttons). - Click Copy Code.
Unlike other platforms, TikTok doesn’t give you any options to make tweaks to the video’s appearance or adjust start times.

Embed codes on Vimeo
Vimeo’s embed code can be found by clicking the Share icon to the right of the video player. The embed code will appear above the player along with player options below.
Here you can adjust the size of the player, autoplay settings, text placement, and more. If you have a Business, Pro, or Premium account, you’ll have access to additional settings such as color adjustments and business logo placements.
7 ways to use video to enhance your website
Video can work just about anywhere on your website. It really comes down to the types of videos you want to make and the viewing experience you’re trying to deliver online.
Here are some common types of videos to consider.
1. Introductory videos
The homepage is your first chance to wow your audience, and a well-made introductory video can go a long way. This is your big chance to tell the viewer where you’re coming from, what you stand for, and what you can do for them.
2. Demo videos for goods and services
You can write paragraph after paragraph explaining what you can offer potential customers but it’s rarely as effective as just showing them via a well-made demo video.
3. Informational videos
Once you’ve successfully lured the user to your landing page, what do you want them to do next? You may want them to buy your latest product, tease an upcoming project, or provide more information about whatever it is you’ve been working on. A video explainer here can help keep an already-interested audience engaged long-term.
4. Personal or company profile video
Who are you? Your site visitors want to know more about your values and beliefs, and a quick video is an excellent way to tell them.
5. Blog videos
Blogs are a content catch-all and video can serve to reinforce whatever story you’re hoping to tell. That can include personal news and updates, how-to guides, reaction videos, and more.
6. Customer spotlight videos
Let your happy customers do the talking! Just as a demo video can show off the real-life applications of your product, a customer profile video is an excellent way to show what your user base has to say about your product and tell other potential customers how they’ve benefited from your goods or services.
7. Support portal videos
A support video or how-to clip is a smart way to answer common questions. These step-by-step tutorials guide your customers in resolving recurring issues.
What to look for in a video player
Embeddable video players can vary greatly in terms of functionality and features. For example, some let you make basic aesthetic tweaks like adjusting the frames around the player, or control playback settings like speed and quality.
Here are some features to look for when choosing a video player for your embedded videos, all of which are available in Descript’s embedded video player.
- Titles and captions. A title card makes for a great introduction to your video. Most players let you insert text over your videos which can then be positioned as a title or end credits. More advanced players will have captioning capabilities, which can help make your content more accessible.
- Layering and transitions. The ability to layer audio, video, images, and GIFs and even create seamless transitions can add serious polish to your finished video. With layering, you can layer voices to achieve multiple effects or simply layer your company logo over video.
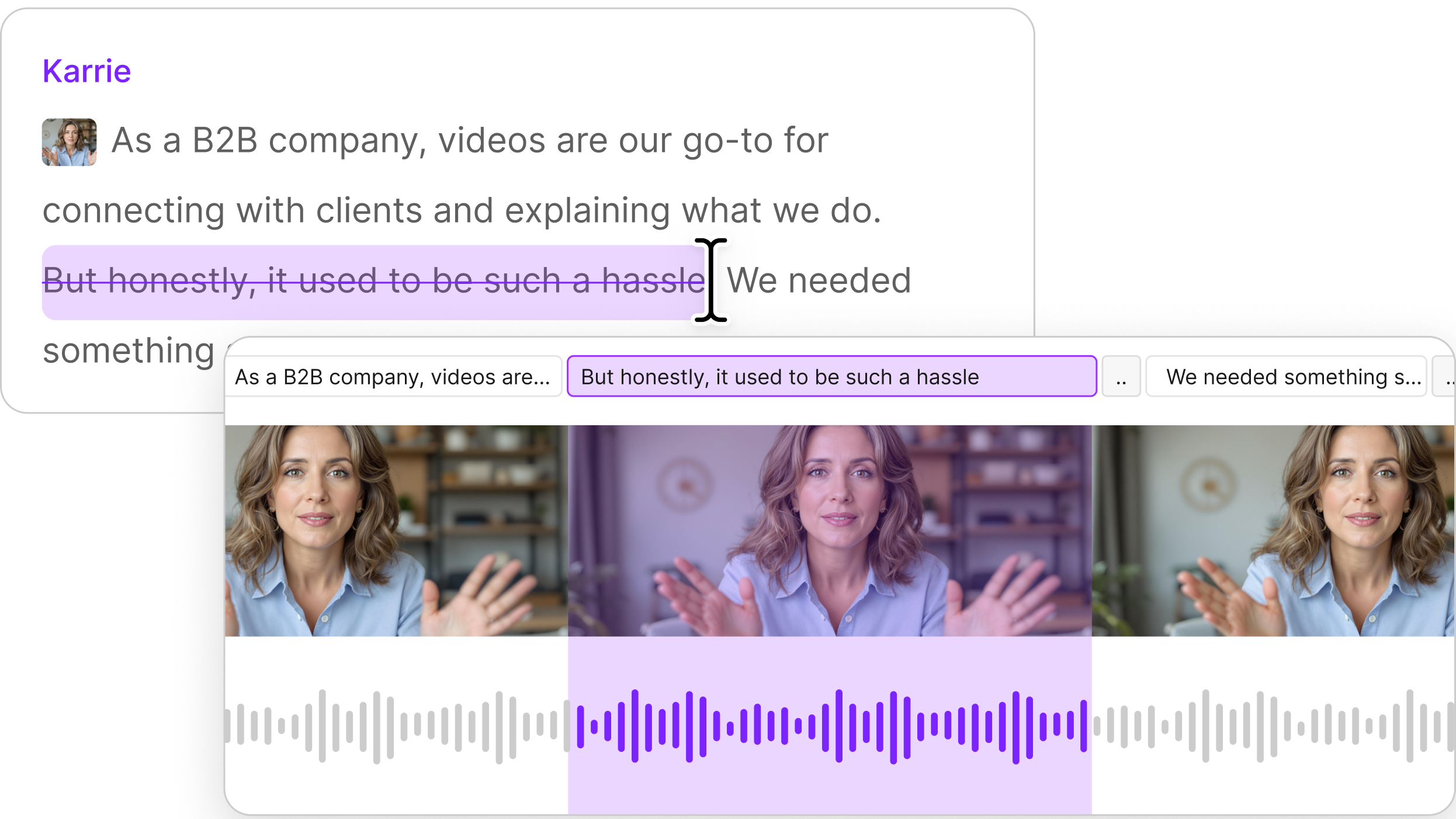
- Transcripts. Transcripts are an ideal feature for how-to videos and educational content, plus they’re a great way to reinforce your video's message. Descript’s latest transcript feature now allows you to share specific moments from the video by simply highlighting that text in the transcript and copying and pasting. That’ll take you to the exact timestamp for each snippet of the transcript. For longer videos, that makes it easier to call out just the highlights to your audience.
Tips for embedding videos on a website
From higher engagement and increases in dwell time, video can benefit your site in a number of ways. But that doesn’t mean you can plop down just any old video clip with little to no effort. At least not if you expect to see positive results.
We asked video expert Jean Merlain at Wistia—a hosting platform that provides companies with on-site video for marketing, support, and sales—for his insights on adding video to your website. Here are his tips.
Choose an attention-grabbing thumbnail
“Thumbnails are very important for your videos, and knowing which one to use has a huge impact in getting your viewer to hit play. It’s the first impression [your audience has] of your video, which is why you should consider the impact your thumbnail will have on capturing your viewer’s attention. One of the best ways to capture your audience’s attention is to give your videos a visual boost with a text overlay or a looping video thumbnail when applicable.”
“That would allow for your videos to get more plays compared to traditional, static images. If your video has people in it, we recommend that the frame you choose for your thumbnail is one with your talent’s face visible to drive more engagement, specifically a higher play rate.”
Pay attention to page placement
“Though it varies by content type and your audience, when embedding videos on your webpage, the higher you can place the video, the better. If you’re trying to optimize for play rate and engagement, you want to consider placing your video above the fold for the largest impact.”
Aim for the right length
“From our State of Video Report, we’ve found that the sweet spot for an ideal video length is somewhere between 3–5 minutes where your audience is engaging with videos on average 47% of the time. It does vary based on the type of videos you’re creating and the audience consuming those videos. For videos between 5–30 minutes long, we do see an engagement average of 38%.”
Don’t forget accessibility
“When uploading and publishing video, some of the things you want to consider are accessibility and captions. Accessibility is an important but often overlooked part of the video production and hosting process—but it doesn’t have to be. Enabling captions for your videos will help make your content more accessible to a wider audience.”
Design everything
“You’ll also want to consider customizing your player color to be high contrast as well as an on-brand color. You’d be surprised, but our customers most commonly use neutral colors like black, white, and shades of gray for their video player.”
The easiest way to embed videos on websites
Descript offers a complete solution for editing, managing and embedding video content on your website and beyond. You can upload videos, edit, and embed them with a full-featured video player that includes searchable transcripts, timestamped comments, and user permissions.
With Descript, embedding videos is not just about sharing content; it's about creating an interactive and engaging experience for viewers anywhere on the web.
Join thousands of other creators using Descript to create, edit, and share video content. Sign up for a free account today.
Embedding videos FAQ
Can you embed a video from a URL?
Yes, you can embed a video from a URL. The majority of content management systems (CMS) like WordPress, social media platforms, and website builders let you embed videos directly from URLs, especially YouTube and Vimeo.
How do I turn a video into an embed?
Turning a video into an embed depends on the video hosting service you’re using. For example, with YouTube, you just need to go to the YouTube video and copy the embed code. With Descript, you can publish a standalone webpage, grab the embed code, and place it on your website.
What is iframe used for?
An iframe (Inline Frame) is an HTML element used to embed webpages, videos, maps, and other types of interactive content directly into a webpage.























%20(1).JPG)